Bridging the gap between business, product, and engineering
ppro.com

The case
From Fragmentation to Unity
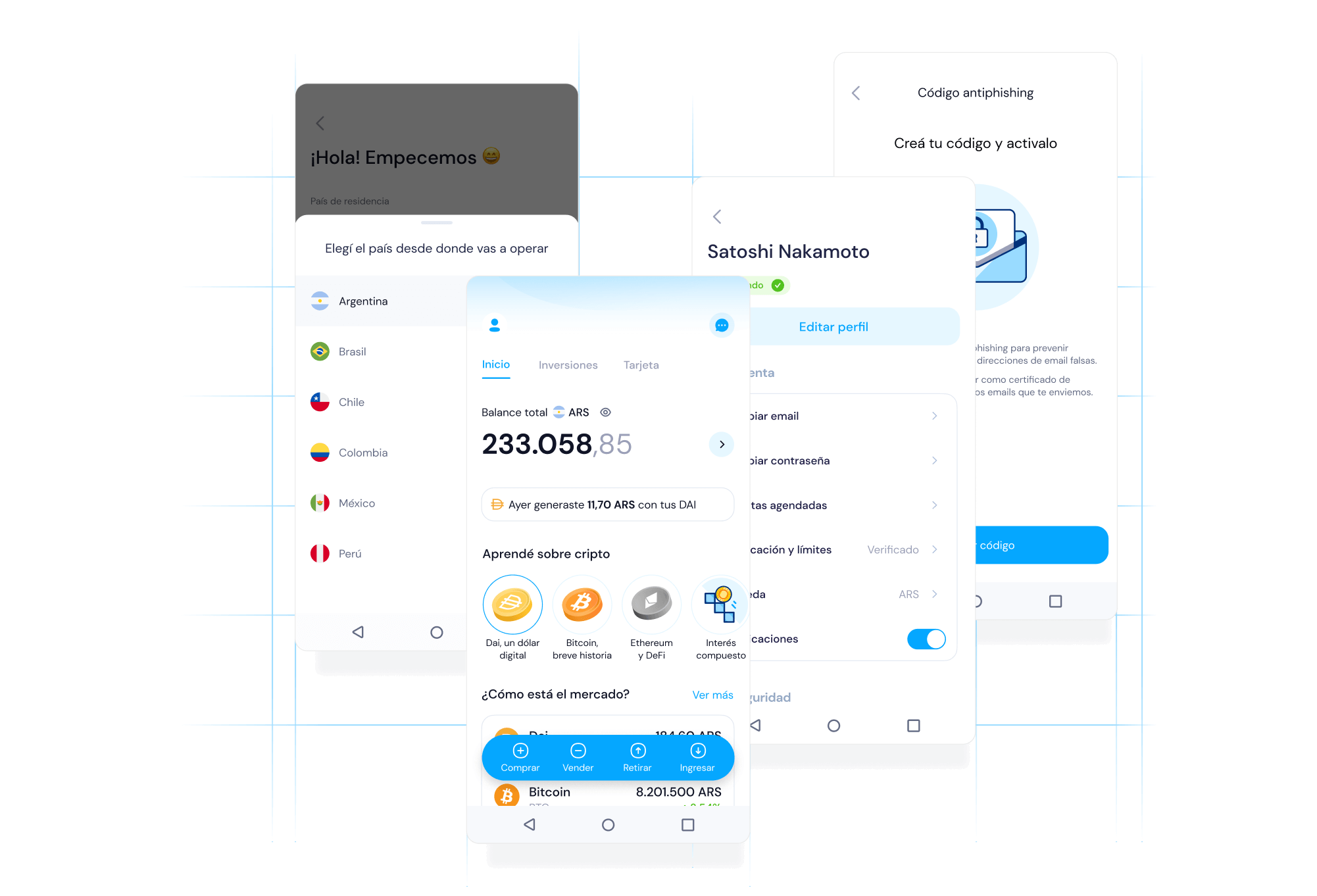
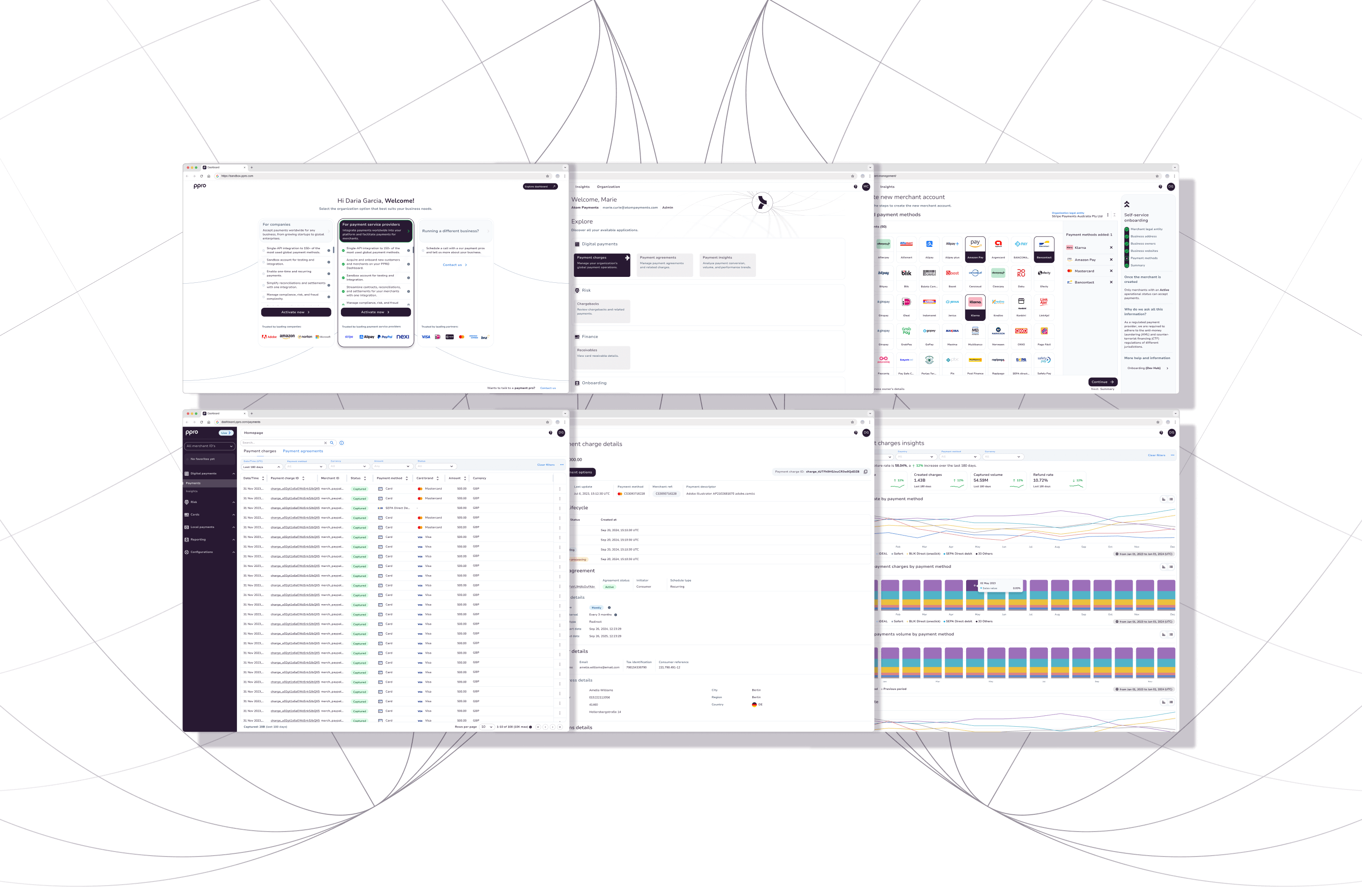
Following a period of hyper-growth, global digital payment provider PPRO was pushed to a fragmented and inconsistent UX/UI. This lack of consistency and cohesion hampered the company's efficiency and brand recognition, as the following screenshots illustrate.



My role in product design
1 - Led the modernization and unification of PPRO's digital interfaces suite and paper-based processes as part of a high-impact, five-member team:
- Cristian Hernandez (Senior Software Engineer)
- Joharvi Garcia (Senior Product Designer)
- Saul Hernandez (Software Architect)
- Stuart Wilson (Senior Product Manager)
- Oleksandra Solodska (Senior Frontend Developer).
2- Establish a new framework for measuring the success and performance of internal and external products based on user interface interactions to take data-driven decisions at strategic plannings and crucial moments.
This case study is intentionally limited due to NDA. For further details on my specific contributions and achievements at PPRO, contact me
Initial Research
To grasp the extent of frontend quality and backend informational architecture inconsistencies, I conducted workshops with engineering, product, and business teams. This allowed me to gather diverse insights, understand processes, pinpoint user pain points, and identify challenges and business opportunities.

The challenges
- → Slow development cycles.
-
- → Inefficient external and internal user experiences.
-
- → Lack of data-driven methods for decision-making.
The solution
I transformed initial research into various designs, prototypes, and internal tests, iterating from low to high fidelity for components, pages, and layouts. This iterative process ensured the final solution unified business needs, customer requirements, and team capabilities into a cohesive and feasible outcome.
The image below illustrates the design-to-development process: on the left is the Figma wireframe of a table component, while the right shows its local implementation (on port 3000) using React.js, Typescript, Tailwind, and MUI.

The final table, data table, and over 100 components were added to the global design system catalog and inventory. They were then distributed via the global component library and adopted across the Dashboard and Back Office platform services.

Below is an example of the new components implemented consistently across multiple interfaces and new products within the Customer Dashboard and Employees Back Office.


Objetive key results:
- Consolidate all legacy systems onto the new unified platform, encompassing the Dashboard, Back Office, and Dev Hub services across all four environments (Dev, QA, Live, Sandbox).
- Establish a comprehensive design system and research and design operation, integrating design tokens, a coded component library, GUI design and development documentation, and Datadog integrations.


Relevant projects and
lateral productions
PPRO Global Design System:
- Led the development and documentation of the React component library, Storybook, and Figma components.
-
- Researched and documented GUI libraries (Material UI, Material React Table, Chart.js, etc.) to guide optimal component, and graphic interfaces implementation.
PPRO Dashboard & Back Office interface suite:
- Redesigned the PPRO platform UX/UI based in AWS cloud to increase customer satisfaction, product accesibility, and perceived quality.
-
- Implemented Hotjar surveys to gather valuable customer feedback and identify areas for improvement.
Developer Hub & Readme:
- Developed and maintained comprehensive documentation to ensure consistent and accessible information for customer developers and technical staff.
Datadog JS SDK Implementation:
- Led the implementation and utilization of Datadog RUM to gather user behavior data (MAU, DAU, WAU, frustration signals, task completion times, etc.). This data was leveraged to inform strategic planning, feature prioritization, and product analysis, driving data-driven decisions and uncovering new opportunities.

Business Impact
Enhanced Customer Satisfaction:
- 1,000 monthly active B2B users on the Global Platform within the first month after launch.
-
- Customer satisfaction among legacy users improved by 66.7% (from 2.7 to 4.5) following the redesign of the dashboard and back office.
-
- Rapid and easy management for merchants and PSP customers to globally search all their payment transactions (over 500K daily on average), the management of over 2,000 partners, and enablement to PPRO's 150+ payment methods in the PPRO Dashboard. This lowered the time to complete core and recurrent tasks by 150%.
Accelerated Development:
- The design system facilitated a 2x increase in development speed, achieved through the streamlining of design and implementation definitions and the mitigation of risks and graphic unconsistencies associated with corner cases.
Data-Driven Decision Making:
- Datadog's implementation enabled data-driven decision-making by providing valuable insights into user behavior and preferences. The time to identify frustration signals, issues, and bugs and root causes on PPRO platform was significantly reduced, from over 24 hours to approximately 5 minutes.
-
- Delivered detailed dashboards tracking user satisfaction and UX/UI performance to 100% of stakeholders and shareholders, providing previously unavailable insights into this critical aspect of the business.
Improved Collaboration:
- The PPRO design system fostered strong collaboration and communication across eight multidisciplinary teams in the Americas and EMEA, resulting in faster product definition, development, and iteration, reduced risk of failure for new features and product launches through upfront consistent design research and feasibility definitions.

Reflections
- This project reinforced the importance of integrating a user-centered design approach within multidisciplinary team collaboration, and the power of data-driven decision-making in achieving successful product outcomes.
- Designing, building, and implementing the design system provided valuable insights into the challenges and rewards of creating a scalable and maintainable graphic interface system from scratch, serving both external customers and internal operational teams.
- Collaborating with major clients like Stripe, Worldpay, Adobe, and Norton demanded continuous learning and adaptation in software engineering, product design, and management. This underscored the need to stay current with industry trends and integrate user feedback via interviews and continue observation.